Local Search
Description
The Local Search widget helps homebuyers find a property for sale whose location best matches their lifestyle.
How it works
On a page with multiple property listings (for example, on a listing search results page), each listing will be scored according to the location characteristics that the user wants. There are thus two components to the Local Search:
- The score selector, which allows users to select which Location Scores matter to them
- The listing score badges, which appear on each property listing
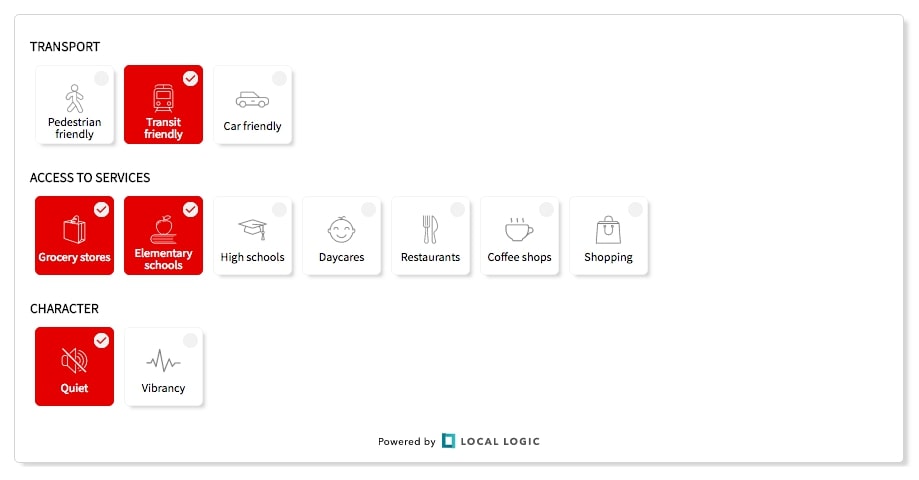
Score Selector

This example represents the grid display for the score selector.
Score Badges
<span
class="ll-match-score"
data-id="mls2039582"
data-lat="45.5017"
data-lng="-73.5656">
</span>
For the Local Search to work, you’ll need to add a Score Badge on every listing of your search result page, with a maximum of 35 per search. Every Score Badge must have:
- A
classattribute with the valuell-match-score. - A
data-idattribute with a unique value per listing. We suggest using the listing’s MLS ID or something similar. - A
data-laattribute with the latitude value of the location of the listing. - A
data-lngattribute with the longitude value of the location of the listing.
Example
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0">
<meta charset="utf-8">
<title>Local Logic - Local Search Example</title>
</head>
<body>
<div id="local-search"></div>
<span class="ll-match-score" data-id="mls-1" data-lat="45.653578" data-lng="-73.636561"></span>
<span class="ll-match-score" data-id="mls-2" data-lat="45.501732" data-lng="-73.575345"></span>
<span class="ll-match-score" data-id="mls-3" data-lat="45.499683" data-lng="-73.565832"></span>
<script type="text/javascript">
function initLocallogic () {
var searchWidget = new locallogic.LocalSearch('local-search',{
displayAs: 'grid',
locale: 'fr',
color: '#017f8f'
});
}
</script>
<script async defer
src="https://cdn.locallogic.co/sdk/?token={YOUR_TOKEN}&callback=initLocallogic">
</script>
</body>
</html>
To test this example live, make sure to replace the YOUR_TOKEN placeholder with the token we provided to you.
Options
Table here
| Parameter | Status | Description |
|---|---|---|
| displayAs | optional | String value that specifies how the score selector interface should be displayed. Available: list, gridDefault: list |
| locale | optional | String value that specifies the language of the UI interface. Available: fr (French), en (English).Default: en |
| color | optional | Hexadecimal value of the main color. Default: #017f8f |
| disableCookie | optional | Boolean value that specifies whether users will always see their personalized Lifestyle Match, even when the page is refreshed or the search results are different. For this to work, the user’s selection of location characteristics is saved in a cookie. Set this option to true is you want to disable this feature. Default: false |
Methods
isReady ()
Returns a boolean. Don’t call any other methods unless this is true.
searchWidget.isReady();
match (scoresArray)
Update all the Score Badges on the page with a Lifestyle Match score that reflects the specified combination of location characteristics.
searchWidget.match(['transit_friendly', 'groceries', 'quiet']);
categories ()
Returns an array of categories, containing arrays of available lifestyle characteristics
searchWidget.categories();
> [{title: "transportation",
scores: ["pedestrian_friendly", "transit_friendly", "car_friendly"]},
{title: "services",
scores: ["groceries", "primary_schools", "high_schools", "daycares", "restaurants", "cafes", "nightlife", "shopping"]},
{title: "character",
scores: ["quiet", "vibrant"]}]
selectionAdd (scoreString)
Add a single lifestyle characteristic to current selection
searchWidget.selectionAdd('cafes');
selectionRemove (scoreString)
Remove a single lifestyle characteristic from the scores currently showing on the map
searchWidget.selectionRemove('groceries');
selection ()
Returns an array of currently selected lifestyle characteristics
searchWidget.selection();
> ["pedestrian_friendly", "cafes", "quiet"]
selectionHas (scoreString)
Returns a boolean expressing whether or not the specified lifestyle characteristic is in the current selection
searchWidget.selectionHas('groceries');
reloadLocations ()
Reloads all the Score Badges attached to the locations on your page. This method is usefull if your page as an async loader.
searchWidget.reloadLocations();
disable ()
Disable the lifestyle match
searchWidget.disable();
enable ()
Enable the lifestyle match
searchWidget.enable();
isEnable ()
Returns a boolean expressing whether or not the lifestyle match is enabled
searchWidget.isEnable();