Local Profiles
Local Profiles SDK is being retired, and we will be ending support for this product in the 2025 calendar year. Authorized users of Local Profiles may contact their Account Manager to discuss upgrading to our replacement product, NeighborhoodWrap.
Please note that Profiles API is not affected by this product retirement and will continue to be supported.
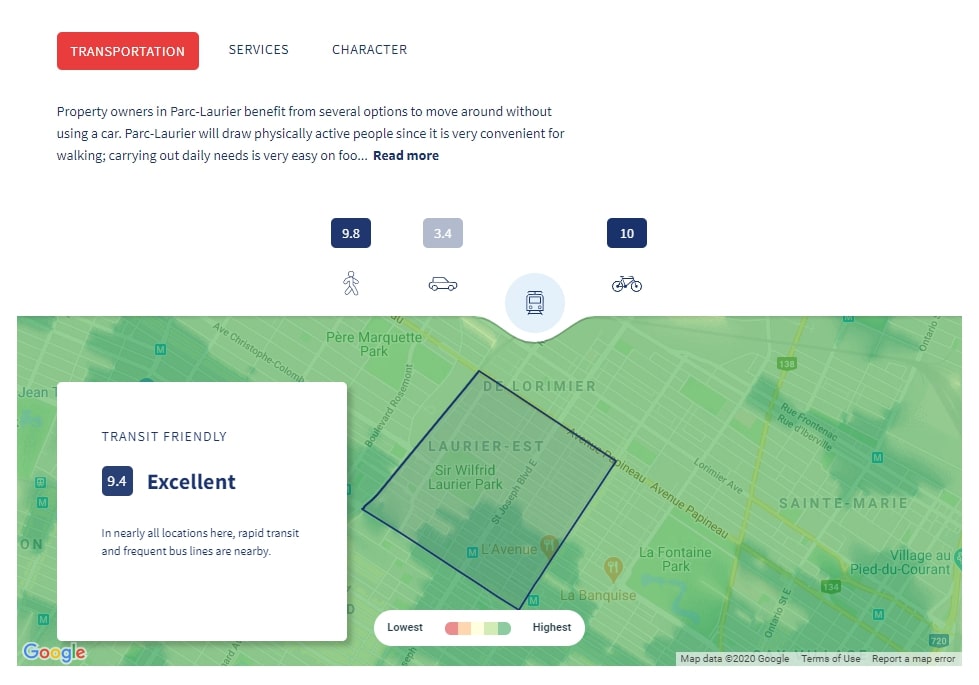
This widget shows information related to specific neighborhoods, boroughs, cities, and other geographies. This information includes Location Scores, heatmaps, text descriptions, and so forth, and is divided into three sections: transportation, services, and character.

Implementation
Overview
A typical implementation of Local Profiles has a separate web page for each neighborhood. Each of these neighborhood pages will display Local Profiles for that specific neighborhood, using code described in the Example section below.
Specifying neighborhoods
To specify which neighborhood to display, the simplest way is to specify its geog_id, which is a unique identifier for the neighborhood, such as g30_abcd1234. When you sign a contract with Local Logic for Local Profiles, we will provide you with the URL of a geography TSV file with all the geog_ids for the neighborhoods you’ve requested.
Keeping up-to-date
Neighborhood boundaries change more often than you might think. Because most neighborhoods do not have legal definitions (unlike municipal and country boundaries), different people often have different opinions about where exactly a neighborhood begins and ends.
When our clients disagree with our neighborhood boundaries, we have a conversation about it, which may result in us deciding to modify our boundaries. This might mean adjusting the boundary shapes, adding new neighborhoods, and/or deleting them.
For example, we might have a neighborhood called Golden Fields. However, a client might like to differentiate between properties that are in the east part of the neighborhood from those in the west. As such, we could split the neighborhood in two: this would result in the addition of two new neighborhoods: Golden Fields East and Golden Fields West. We may also decide to delete the original Golden Fields neighborhood, or keep it as is.
If new neighborhoods are added, you will need to generate new web pages for them. Similarly, if neighborhoods are deleted, you’ll need to delete those pages, as their Local Profiles will no longer exist. To ensure that you always have pages for the latest neighborhoods, and to avoid having pages where Local Profiles no longer appear, we recommend that you automatically query the geography TSV file (see Specifying neighborhoods section above) nightly and refreshing / regenerating your neighborhood web pages.
Examples
With Google Maps
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0" />
<meta charset="utf-8" />
<title>Local Logic - Local Profiles Example</title>
<script src="https://maps.googleapis.com/maps/api/js?key={YOUR_GOOGLE_KEY}"></script>
<style type="text/css">
#gmap {
width: 100%;
height: 550px;
}
</style>
</head>
<body>
<!-- Local Logic Widget DOM element -->
<div id="local-profile"></div>
<div id="gmap"></div>
<script type="text/javascript">
var LAT = 45.5017;
var LNG = -73.5656;
var gmap = new google.maps.Map(document.getElementById("gmap"), {
center: {
lat: LAT,
lng: LNG,
},
zoom: 12,
disableDefaultUI: true,
});
/*
TO GET {GEOID}
On server side, get access tokens with client_id and a client_secret before retrieving
geographies (e.g. neighborhoods, cities) associated with a specific location.
*/
async function getGeoId() {
// Get your accessToken on server side
const GET_GEOID_PARAMS = {
lat: LAT,
lng: LNG,
};
const geoIDResponse = await fetch(
"https://api.locallogic.co/v3/geographies?" +
new URLSearchParams(GET_GEOID_PARAMS),
{
method: "GET",
headers: {
Accept: "application/json",
Authorization: "Bearer " + { accessToken },
},
}
);
const geoIDJson = await geoIDResponse.json();
return Object.keys(geoIDJson.data.geographies)[0];
}
async function initLocallogic() {
var GEOGID = "";
var geoID = getGeoId().then((data) => {
GEOGID = data;
var localProfileWidget = new locallogic.LocalProfile(
"local-profile",
{
geogId: GEOGID,
leafletMap: lmap,
defaultCategory: "transportation",
defaultShowcase: {
transportation: "pedestrian_friendly",
services: "groceries",
character: "quiet",
},
color: "#1A326B",
color2: "#E4F1FA",
color3: "green",
hideProfileTexts: false,
maxInnerWidth: 1000,
successCallback: function () {
console.log("successCallback");
},
callback: function (err) {
console.log(err);
},
}
);
});
}
</script>
<!-- Load the Local Logic SDK with your Local Logic token -->
<script
async
defer
src="https://cdn.locallogic.co/sdk/?token={YOUR_TOKEN}&callback=initLocallogic"
></script>
</body>
</html>
To test this example live, make sure to replace the YOUR_TOKEN placeholder with the token we provided to you and the YOUR_GOOGLE_KEY with your Google Maps API key.
Local Profiles requires a geogId value when lat and lng options are not provided. A geogId can be retrieved by following two steps
- Get v3 API Authorization using your client_id and client_secret. More
- With the token, query the v3/geographies endpoint More
Note: You should never expose your client_secret in client-side code. All v3 API Authorization calls (to retrieve your OAuth token) should be made from your server."
With Leaflet Map
<html>
<head>
<meta name="viewport" content="initial-scale=1.0" />
<meta charset="utf-8" />
<title>Local Logic - Local Profiles Example</title>
<link
rel="stylesheet"
href="https://unpkg.com/leaflet@1.7.1/dist/leaflet.css"
integrity="sha512-xodZBNTC5n17Xt2atTPuE1HxjVMSvLVW9ocqUKLsCC5CXdbqCmblAshOMAS6/keqq/sMZMZ19scR4PsZChSR7A=="
crossorigin=""
/>
<script
src="https://unpkg.com/leaflet@1.7.1/dist/leaflet.js"
integrity="sha512-XQoYMqMTK8LvdxXYG3nZ448hOEQiglfqkJs1NOQV44cWnUrBc8PkAOcXy20w0vlaXaVUearIOBhiXZ5V3ynxwA=="
crossorigin=""
></script>
<style type="text/css">
#lmap {
width: 100%;
height: 550px;
}
</style>
</head>
<body>
<!-- Local Logic Widget DOM element -->
<div id="local-profile"></div>
<div id="lmap"></div>
<script type="text/javascript">
var LAT = 45.5017;
var LNG = -73.5656;
var lmap = L.map("lmap");
L.tileLayer("https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png").addTo(
lmap
);
lmap.setView([LAT, LNG], 14);
function initLocallogic() {
// Callback that is called when the SDK is ready to be used
var localProfileWidget = new locallogic.LocalProfile("local-profile", {
geogId: { GEOGID },
leafletMap: lmap,
defaultCategory: "transportation",
defaultShowcase: {
transportation: "pedestrian_friendly",
services: "groceries",
character: "quiet",
},
color: "#1A326B",
color2: "#E4F1FA",
/* default #333 */
color3: "green",
maxInnerWidth: 1000,
hideProfileTexts: true,
successCallback: function () {
console.log("successCallback");
},
callback: function (err) {
window.alert(err);
},
});
}
</script>
<!-- Load the Local Logic SDK with your Local Logic token -->
<script
async
defer
src="https://cdn.locallogic.co/sdk/?token={YOUR_TOKEN}&callback=initLocallogic"
></script>
</body>
</html>
To test this example live, make sure to replace the YOUR_TOKEN placeholder with the token we provided to you.
Please note that if your basemap provider is not supported natively by the
Local Profiles SDK, it may still be supported via the leafletMap option. In
this case, you will need to first find and implement the Leaflet Plugin
corresponding to the basemap you would like to use. You will then need to
instantiate a new Leaflet Map using the basemap as your tileLayer. The Leaflet instance can be
passed to the SDK with the leafletMap option. Please note that such a
configuration will be considered custom code, and only limited support options
may be available.
Options
| Parameter | Status | Description |
|---|---|---|
| geogId | required when lat and lng not provided | Two alternative methods for specifying the geography (i.e. neighborhood, borough, city, etc.) whose profile will be displayed. To obtain a full list of these IDs, reach out to your main contact at Local Logic, or email support@locallogic.co |
| lat | required when geogId is not provided | Geography latitude. A decimal number between -90 and 90 |
| lng | required when geogId is not provided | Geography longitude. A decimal number between -180 and 180 |
| googleMapsMap | optional | The Google Maps map instance you want the Local Profiles widget to be associated with. You must include either this option or leafletMap |
| leafletMap | optional | The Leaflet map instance you want the Local Profiles widget to be associated with. You must include either this option or googleMapsMap |
| basemap | optional | String value that specifies the basemap of the widget if you are using the leafletMap option. Available: esri, appleDefault: esri |
| appleMapsType | optional | If you select the Apple basemap (apple), you can select which style of map you would like to display.Available: default, satellite, hybridDefault: default |
| appleMapsToken | optional | If you select the (apple) basemap, you must provide your MapKit JS JSON Web Token |
| defaultCategory | optional | Specifies which Location Scores category should be displayed when the Local Profiles widget loads. Available: transportation, services, characterDefault: transportation |
| defaultShowcase | optional | Specifies, for each Location Scores category tab, which Location Score is displayed when the tab opens. Available: transportation: pedestrian_friendly, cycling_friendly, transit_friendly, car_friendlyservices: groceries, restaurants, cafes, shoppingcharacter: quiet, vibrant, nightlife, parksDefault: {transportation: "pedestrian_friendly", services: "groceries", character: "quiet"} |
| color | optional | Hexadecimal color value used for the text and scores. |
| color2 | optional | Hexadecimal color value used for the icon of the currently selected Location Score. |
| color3 | optional | Hexadecimal color value used for the category section tabs. |
| maxInnerWidth | optional | Integer value specifying the width, in pixels, of the inner section of your web page. When this option is set, the map will fill the width of the widget. This option is ignored on mobile display, and when the width of the widget container is less than the value specified for maxInnerWidth.Default: 1000 |
| hideProfileTexts | optional | Boolean value to specify whether the text component of the Local Profiles should be hidden or not. Default: false (text appears) |
| successCallback | optional | A JavaScript function to be called when Local Profiles are available for a specific location. |
| callback | optional | A JavaScript function to be called when Local Profiles are not available for a specific location. |