Local Schools
Description
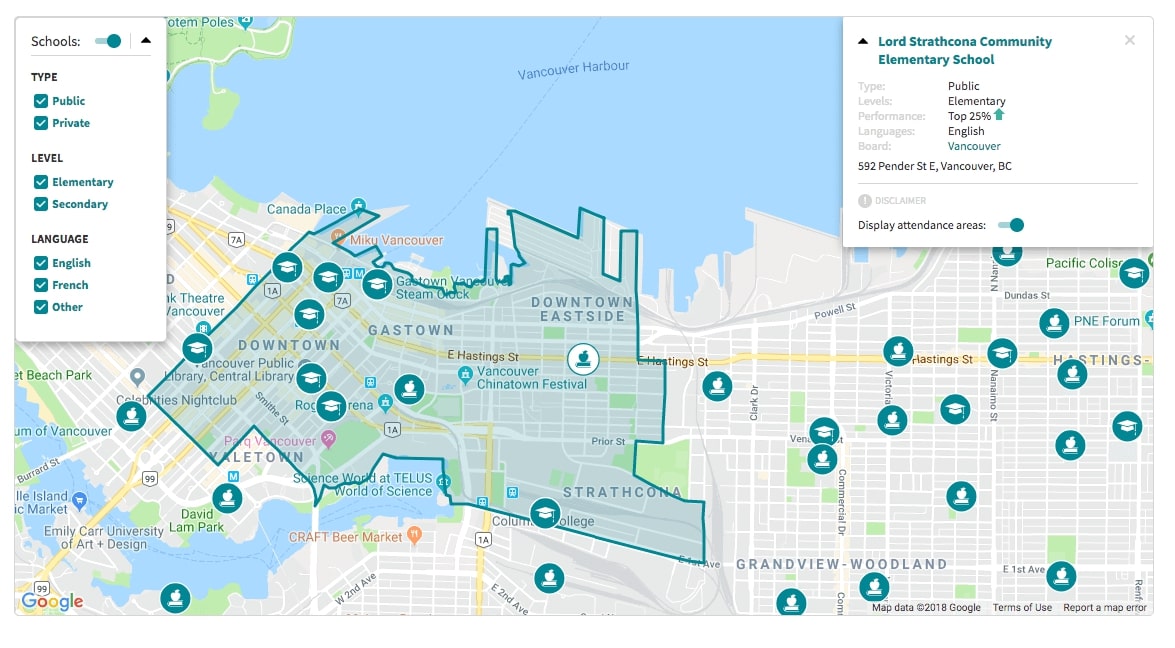
Local Schools is a map-based widget that allows users to display schools and their attendance zones on a map with filtering by type, level, and languages offered by institution.

Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="shortcut icon" type="image/png" href="https://cdn.locallogic.co/favicon.ico">
<link href='https://fonts.googleapis.com/css?family=Source+Sans+Pro' rel='stylesheet'/>
<script src="https://maps.googleapis.com/maps/api/js?key={YOUR_GOOGLE_KEY}"></script>
<style type="text/css">
html, body {
margin: 0;
padding: 0;
font-family: 'Source Sans Pro';
font-size: 14px;
}
#mapContainer {
padding: 100px;
margin: auto;
}
#map {
height:600px;
width: 100%;
}
</style>
</head>
<body>
<div id="mapContainer">
<div id="map"></div>
</div>
<!-- Create a Google Maps Control to mount the widget -->
<script type="text/javascript">
map = new google.maps.Map(document.getElementById('map'), {
center: { lat: 49.2827, lng: -123.1207 },
zoom: 13,
});
var SchoolsMapControl = function (div, map) {
var d = document.createElement('div');
d.setAttribute('id', 'local-schools');
div.appendChild(d);
}
var schoolsControlDiv = document.createElement('div');
var schoolsControlComponent = new SchoolsMapControl(schoolsControlDiv, map);
schoolsControlDiv.index = 1;
map.controls[google.maps.ControlPosition.RIGHT_TOP].push(schoolsControlDiv);
</script>
<script type="text/javascript">
function initLocallogic () {
var schoolsWidget = new locallogic.LocalSchools('local-schools', {
googleMapsMap: map,
locale: 'en',
color: '#008794',
asMapControl: true
});
}
</script>
<script async defer
src="https://cdn.locallogic.co/sdk/?token={YOUR_TOKEN}&callback=initLocallogic">
</script>
</body>
</html>
Please note that if your basemap provider is not supported natively by the
Local Schools SDK, it may still be supported via the leafletMap option. In
this case, you will need to first find and implement the Leaflet Plugin
corresponding to the basemap you would like to use. You will then need to
instantiate a new Leaflet Map using the basemap as your tileLayer. The Leaflet instance can be
passed to the SDK with the leafletMap option. Please note that such a
configuration will be considered custom code, and only limited support options
may be available.
Options
| Parameter | Status | Description |
|---|---|---|
| googleMapsMap | required | The Google Maps map instance you want the Local Schools widget to be associated with. (You must include either this or leafletMap) |
| leafletMap | optional | The Leaflet map instance you want the Local Maps widget to be associated with. (You must include either this or googleMapsMap) |
| locale | optional | String value that specifies the language of the widget. Available: fr (French), en (English).Default: en |
| color | optional | Hexadecimal value of the main color. Default: #017f8f |
| country | optional | String value that specifies the country which the Local Schools are overlaying. Available: CA (Canada), US (United States of America)Default: CA |
| filterPanelOpen | optional | Boolean value that specifies if the Score Selector filter panel is open when the widget is instantiated. Default: false |
| maxViewportSize | optional | Number value that specifies maximum viewport size at which the schools will be displayed on the map. Default: 2000000000 |
| asMapControl | optional | Boolean value that specifies if you are mounting the widget as a Custom Map Control. Default: false |
| detailsMapPosition | optional | String representing the position of the School Details Panel on the map. Available: See Control Positioning for options Default: RIGHT_TOP |
| selectedSchool | optional | String representing a pre-selected school ID. The map will panTo to the school. |
Methods
isReady ()
Returns a boolean. Don’t call any other methods unless this is true.
schoolsWidget.isReady();
destroy ()
Use this method to remove from the page and the map all elements related to the instance
schoolsWidget.destroy();
categories ()
Returns an array of categories, containing arrays of available school differentiators
schoolsWidget.categories();
> [{title: "type",
scores: ["public", "private"]},
{title: "level",
scores: ["elementary", "secondary"]},
{title: "language",
scores: ["english", "french", "other"]}]
show (filterArray)
Show different schools on the map without UI interactions
schoolsWidget.show(['elementary', 'private', 'public', 'french', 'english']);
selectionAdd
(scoreString) Add a single score to the school differentiators currently showing on the map
schoolsWidget.selectionAdd('french');
selectionRemove
(scoreString) Remove a single score from the school differentiators currently showing on the map
schoolsWidget.selectionRemove('english');
selection ()
Returns an array of currently selected school differentiators
schoolsWidget.selection();
> ["french", "private", "elementary"]
selectionHas
(scoreString) Returns a boolean expressing whether or not the specified score is in the current selection
schoolsWidget.selectionHas('english');
disable ()
Disable the school overlay on the map
schoolsWidget.disable();
enable ()
Enable the school overlay on the map
schoolsWidget.enable();
isEnable ()
Returns a boolean expressing whether or not the school overlay is enabled
schoolsWidget.isEnable();
selectSchool (schoolId)
Selects the specified school. Causes the school detail panel to open.
schoolsWidget.selectSchool('c2b2mummz5y2_elemschool');
clearSelectedSchool ()
Clear the selected school
schoolsWidget.clearSelectedSchool();
Events
ll-select-school
Dispatched when the user selects a school. The event contains a detail object with a schoolId property.
document.addEventListener('ll-select-school', function (e) { console.log(e.detail) });
ll-unselect-school
Dispatched when the user closes the School Details Panel.
document.addEventListener('ll-unselect-school', function (e) { console.log(e.type) });
ll-schools-exceeded-max-viewport
Dispatched the map viewport is too large to display the Local Schools.
document.addEventListener('ll-schools-exceeded-max-viewport', function () { console.log('some action') });
ll-schools-within-max-viewport
Dispatched the map viewport is small enough to display the Local Schools.
document.addEventListener('ll-schools-within-max-viewport', function () { console.log('some action') });