Local Maps
Description
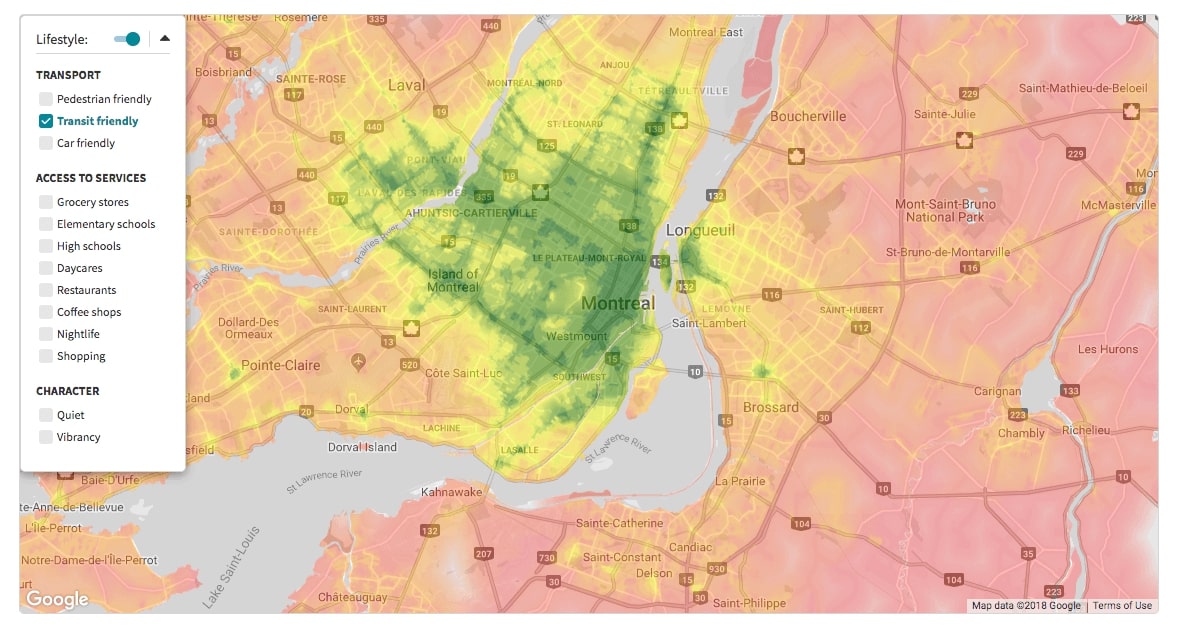
Local Maps is a map-based search tool that allows homeseekers to select the location characteristics that matter to them and visually compare locations against their needs.

Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="shortcut icon" type="image/png" href="https://cdn.locallogic.co/favicon.ico">
<link href='https://fonts.googleapis.com/css?family=Source+Sans+Pro' rel='stylesheet'/>
<script src="https://maps.googleapis.com/maps/api/js?key={YOUR_GOOGLE_KEY}"></script>
<style type="text/css">
html, body {
margin: 0;
padding: 0;
font-family: 'Source Sans Pro';
font-size: 14px;
}
#mapContainer {
padding: 100px;
margin: auto;
}
#map {
height:600px;
width: 100%;
}
</style>
</head>
<body>
<!-- Google Maps DOM element -->
<div id="map"></div>
<!-- Create a Google Maps Control to mount the widget -->
<script type="text/javascript">
map = new google.maps.Map(document.getElementById('map'), {
center: { lat: 45.50717558, lng: -73.5780121 },
zoom: 13
});
var HeatmapsMapControl = function (div, map) {
var d = document.createElement('div');
d.setAttribute('id', 'local-maps');
div.appendChild(d);
}
var heatmapsControlDiv = document.createElement('div');
var heatmapsControlComponent = new HeatmapsMapControl(heatmapsControlDiv, map);
heatmapsControlDiv.index = 1;
map.controls[google.maps.ControlPosition.LEFT_TOP].push(heatmapsControlDiv);
</script>
<script type="text/javascript">
// Callback that is called when the SDK is ready to be used
function initLocallogic() {
var mapsWidget = new locallogic.LocalMaps('local-maps', {
googleMapsMap: map,
locale: 'en',
color: '#017f8f',
asMapControl: true,
hiddenScores: ['primary_schools', 'high_schools']
});
}
</script>
<!-- Load the Local Logic SDK with your Local Logic token -->
<script async defer
src="https://cdn.locallogic.co/sdk/?token={YOUR_TOKEN}&callback=initLocallogic">
</script>
</body>
</html>
To test this example live, make sure to replace the YOUR_TOKEN placeholder with the token we provided to you.
Please note that if your basemap provider is not supported natively by the
Local Maps SDK, it may still be supported via the leafletMap option. In
this case, you will need to first find and implement the Leaflet Plugin
corresponding to the basemap you would like to use. You will then need to
instantiate a new Leaflet Map using the basemap as your tileLayer. The Leaflet instance can be
passed to the SDK with the leafletMap option. Please note that such a
configuration will be considered custom code, and only limited support options
may be available.
Options
| Parameter | Status | Description |
|---|---|---|
| googleMapsMap | optional | The Google Maps map instance you want the Local Maps widget to be associated with. (You must include either this or leafletMap) |
| leafletMap | optional | The Leaflet map instance you want the Local Maps widget to be associated with. (You must include either this or googleMapsMap) |
| locale | optional | String value that specifies the language of the widget. Available: fr (French), en (English).Default: en |
| color | optional | Hexadecimal value of the main color. Default: #017f8f |
| showZoomButton | optional | Boolean value that specifies if the Zoom In button is visible. Default: true |
| maxViewportSize | optional | Number value that specifies maximum viewport size at which the heatmaps overlays will be displayed. Default: 2000000000 |
| asMapControl | optional | Boolean value that specifies if you are mounting the widget as a Custom Map Control. Default: false |
| hiddenScores | optional | Array of the scores you want to hide in the Score Selector. Important: When using the Local Schools with the Local Maps, you have to specify ['high_schools', 'primary_schools'] to remove the Schools related scores from the Local Maps.Example: ['groceries', 'car_friendly']Default: [] |
| displayAs | optional | String value that defines how the Lifestyle menu will be displayed. The default setting is list. Set to grid , the list of lifestyle options will appear as a grid, rather than as a list. |
| country | optional | String value that specifies the country which the Local Maps are overlaying. Available: CA (Canada), US (United States of America)Default: CA |
If Local Maps are initialized in the US, country parameter should be set to US
Methods
isReady ()
Returns a boolean. Don’t call any other methods unless this is true.
mapsWidget.isReady();
destroy ()
Use this method to remove from the page and the map all elements related to the instance
mapsWidget.destroy();
categories ()
Returns an array of categories, containing arrays of available scores
mapsWidget.categories();
> [{title: "transportation",
scores: ["pedestrian_friendly", "transit_friendly", "car_friendly"]},
{title: "services",
scores: ["groceries", "primary_schools", "high_schools", "daycares", "restaurants", "cafes", "nightlife", "shopping"]},
{title: "character",
scores: ["quiet", "vibrant"]}]
show (scoresArray)
Specify an array for scores to be shown on the map
mapsWidget.show(['transit_friendly', 'groceries', 'quiet']);
selectionAdd (scoreString)
Add a single score to the scores currently showing on the map
mapsWidget.selectionAdd('cafes');
selectionRemove (scoreString)
Remove a single score from the scores currently showing on the map
mapsWidget.selectionRemove('groceries');
selection ()
Returns an array of currently selected scores
mapsWidget.selection();
> ["pedestrian_friendly", "cafes", "quiet"]
selectionHas (scoreString)
Returns a boolean expressing whether or not the specified score is in the current selection
mapsWidget.selectionHas('groceries');
disable ()
Disable the heatmap overlays on the map
mapsWidget.disable();
enable ()
Enable the heatmap overlays on the map
mapsWidget.enable();
isEnable ()
Returns a boolean expressing whether or not the map overlays are enabled
mapsWidget.isEnable();
Events
ll-heatmaps-exceeded-max-viewport
Dispatched when the map viewport is too large to display the Local Maps.
document.addEventListener('ll-heatmaps-exceeded-max-viewport', function () { console.log('some action') });
ll-heatmaps-within-max-viewport
Dispatched when the map viewport is small enough to display the Local Maps.
document.addEventListener('ll-heatmaps-within-max-viewport', function () { console.log('some action') });